Table Of Content

The wireframing process tends to take place during the exploratory phase of the development process or product lifecycle. During this phase, the design team is testing the scope of the product, collaborating on ideas, and identifying business requirements. Following user research, wireframing is one of the earliest stages in UX design. When designers, developers, and stakeholders see a wireframe, they get a clear project view.
Step 4: Sketch the Layout and Features
Taking an e-commerce site as an example, a user's path might start from the homepage, leading to a product search, then product selection, payment, and finally, order confirmation. These stages are modular and do not have to occur in sequence — or even at all — and tend to work best at early stages of product development. Wireframes don't define web element function and behavior, or how they work together on a page. This approach isn’t guaranteed to work for all projects or organizations. Having this kind of mapping means that developers no longer have to wonder whether the colors in the wireframe are supposed to be used in their code. In my 10+ years as a UX designer, one of the most frequent questions I’m asked about wireframes is how much visual detail to put into them.
How to Create Wireframes: An Expert’s Guide
On a website, the user will use a mouse or trackpad to navigate the page. The user can also click on certain features to reveal additional pieces of information, or even hover over certain interactions to reveal menus. They are ideal for exploring and documenting complex concepts such as menu systems or interactive maps. Seeing the features will also allow you and your stakeholders to visualize how they all work together—or not. Learn more about the difference between a wireframe, a prototype and a mockup.
Create and collaborate with Figma
This one in particular will give you the basic wireframe capabilities that work great for low to medium fidelity mockups. You can use a ruler in addition to your pencil and paper to create a more detailed design. However, it might be more convenient to use a digital wireframe tool for such detailed work since your hand-drawn efforts may be difficult to digitize. You should always create a wireframe in the early development stages because it will help you reveal errors in judgment or design, giving you time to correct them.
Website Design Mistakes to Avoid When Building or Revamping Your Site in 2024

Below are some of the best examples of wireframe types to light up your creative zones and help you solidify the wireframing process that works for you. A website wireframe also provides a practical map of the project for team members to see where everything will go as they complete related tasks. Layouts and features such as menus and buttons are mapped out to assess the overall experience of the end user. Give your team the skills, knowledge and mindset to create great digital products. Understand the fundamentals of UI elements and design systems, as well as the role of UI in UX. Combine the UX Diploma with the UI Certificate to pursue a career as a product designer.
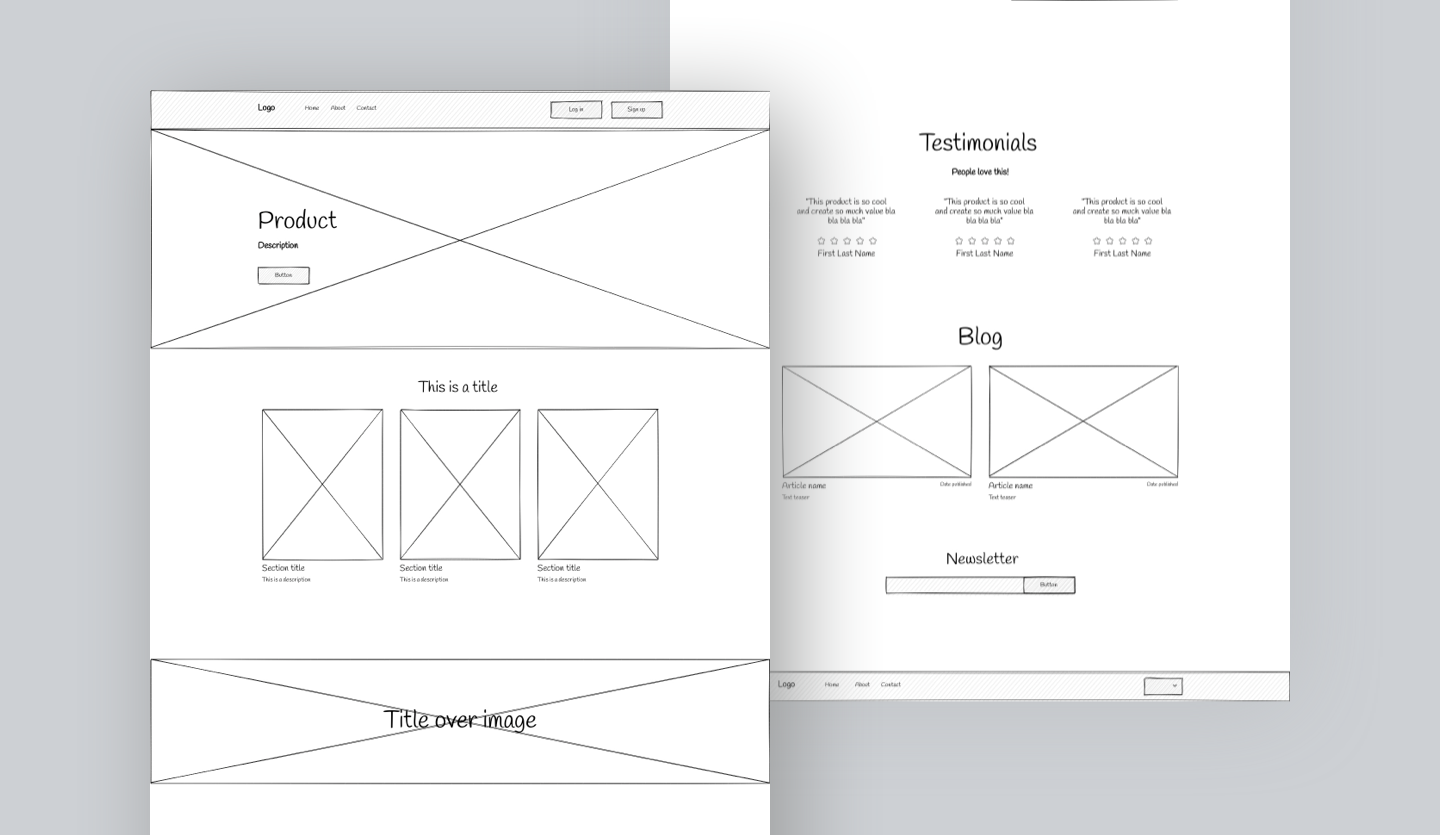
You can either start from scratch and create the frames for a website, phone app or even watch app. Then, inside the frames, you add the elements as you see fit, creating a wireframe. Project managers of a product concept/design are in charge of presenting wireframes to clients. They need to know how to explain a wireframe to stakeholders and C-suite members who have never seen one. In most cases, the product or project manager is in charge of all iterations before prototyping and high-level user testing and development. The images in the following sections depict an interaction design progression from low-fidelity wireframe to a high-fidelity wireframe.
If you’re using physical pen and paper, we recommend using dotted paper or grid paper to keep things in alignment. This will help you transform the physical version of your wireframe to a digital copy more easily. FigmaFigma provides a straightforward, rapid wireframing interface. It’s a browser-based tool that offers easy visual organisation in the “layers” sidebar.
13 Instagram Accounts for UX, UI Design - Practical Ecommerce
13 Instagram Accounts for UX, UI Design.
Posted: Mon, 11 Mar 2019 07:00:00 GMT [source]
Tip #4: Use drag-and-drop wireframe builders with templates.
They add a more accurate structure and design layout than low-fidelity ones. Medium-fidelity wireframes still avoid detailed elements such as color, UX copy, images and typography. However, they do offer more distinct features and more detail in each component. You typically create them during the early stages of the design process, and they provide a simplified and focused view of the user interface and user experience. For more professional experiences, try wireframing tools like Visme, Balsamiq, Miro Figma, Adobe XD or Sketch. These tools include all the UI components necessary to build a schematic for a virtual user journey as a mobile application or website design.
Focusing on User Experience and Usability
But designers will often use different shades of grey and different font weights to convey visual differences. This wireframe phase is usually created with a digital design tool. Keep reading to learn more about the best tools for wireframing. An app wireframe displays all the interface elements of your mobile app. Like a UX wireframe, designers analyze key elements from the user's perspective.
UXPin Instantly Converts Photos Of Offline User Experience Prototypes Into Digital Wireframes - TechCrunch
UXPin Instantly Converts Photos Of Offline User Experience Prototypes Into Digital Wireframes.
Posted: Tue, 06 Dec 2011 08:00:00 GMT [source]
Then, designers can make the next iteration of the product’s design, another wireframe, the prototype or a mockup. Even a high-fidelity wireframe is still a rough draft that needs changes to become a final product. Once your design team finalizes the wireframe design, it’s time for collaboration with developers and other creative team members to add functionality. Many design teams assume they have to start with a low-fidelity wireframe and evolve from there.
When your project is near completion, the number of errors will be significantly reduced by taking the time to create wireframes. Wireframes, mockups, and prototypes are similar pieces in the website development process and involve design steps that happen in close succession to one another. Sometimes, they can overlap depending on the designer’s needs.
In addition to crafting user-friendly and effective designs, there are several other benefits to wireframing. It helps keep you grounded and craft your layouts and design according to a properly laid out plan. Ready to create your first wireframe or improve your existing wireframing workflow? Be sure to check out the video below, in which senior UX designer Dee Scarano presents the ultimate beginner’s guide to wireframing. Elvira Hellenpart’s wireframes for the VocabApp project, created as part of the CareerFoundry UX Fundamentals Program. They can be drawn by hand or created digitally, depending on how much detail is required.
These template kits come bundled with dozens of elements you’ll need to craft wireframes. And they work well with apps like Sketch, Figma, and Photoshop. However, when crafting the wireframe, you don’t have to worry about the details.
The project moves directly into finalizing the visuals with a mockup, then moving straight to production code. At this point, the designer and developer can continue testing and iterating in code. The benefit lies in visualizing the structure of a concept, but at a step above sketching.
The best wireframing and prototyping tools for beginners will offer comprehensive learning resources that help you get up to speed quickly. Whether through in-app guidance, online forums, or video tutorials, these resources can provide the help you need when you encounter a roadblock in your design journey. The main advantage of pairing a design system with a wireframing tool is that it can free you from worrying about look, feel, and behavior when wireframing. Yet, they provide pixel-perfect renditions of the final product components. There’s an attractive elegance to a simple black and white sketch, but it can sometimes lead to gaps in the shared understanding of what the final product will really look like.

No comments:
Post a Comment